3. Wireframes
I use wireframes to explore concrete representations of the structures and workflows defined in the previous stages, select the most promising direction, and produce a relatively complete detailed schematics of layout and flow for mockup.
I will often make wireframes interactive rather than wait for mockups. The choreography of elements is increasingly as important to prototype as their layout and deserves that same staged and iterative design approach.
Tools
- Balsamiq

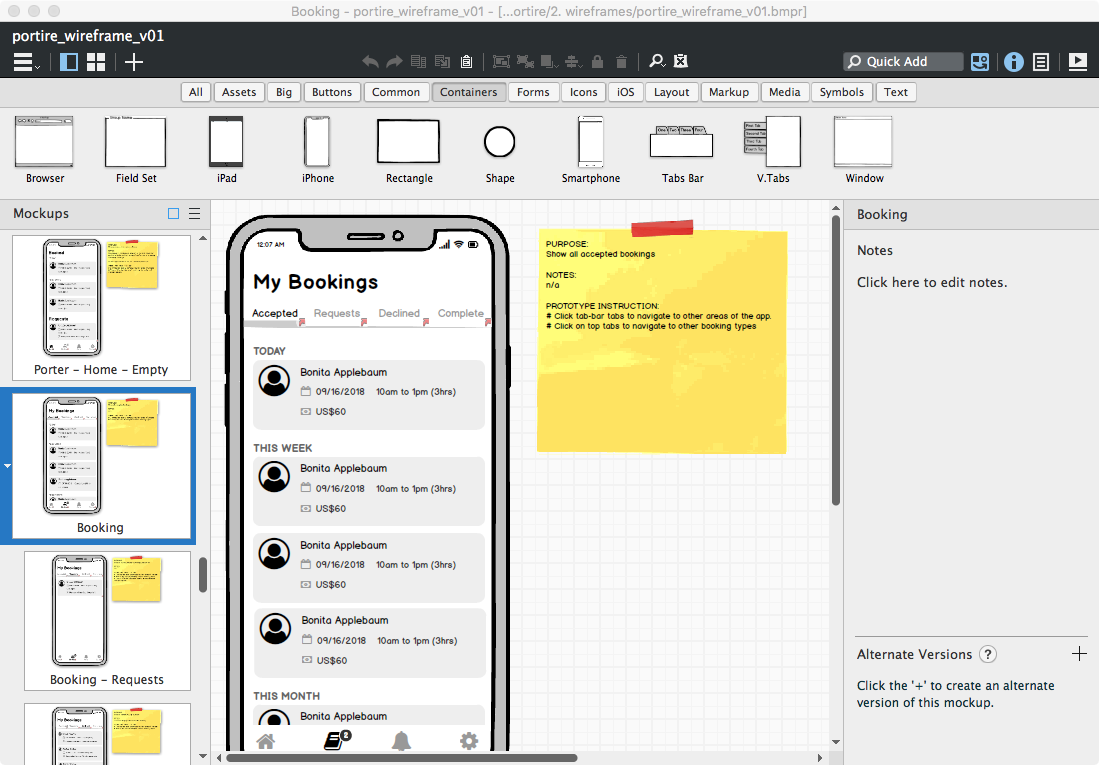
Balsamiq
Define Basic Elements and Layouts
Balsamiq is a very fast and crude screen layout tool that combine the benefits of paper and digital while mitigating the drawbacks of each. And like paper, do not gold plate our work. Do it and move one. Quickly.
Balsamiq provides drag and drop palettes of common UI elements, the ability to create custom symbols with overrides, and allows forking pages into multiple variations. It can also export clickable PDFs for sharing.
I use Balsamiq to explore many variations quickly and cheaply, evaluate them, converge on the most promising design directions and move on to higher fidelity as soon as possible. My focus is on fluidity, not completeness, accuracy or precision.
Benefits
- Easy
- Focused
- Fast
- Symbols and overrides help keep things DRY
- DRY helps rapid iteration and forking variations
- Clickable PDF make the
Drawbacks
- Ugly (which is actually functional)
- Exploring screen states required a full screen copy for each state. This complicates iteration because the same edits need to be replaced across multiple screens, making iteration painful
- Screens are static. But with mobile, state transitions are critical to help keep users oriented
- The library of symbols is aging. When was the last time you actually used coverflow?
- Cannot scroll. Long pages, which are common in mobile, require hacks and kluges.
Price
- $89 which is good value for what it does. There is also a subscription version starting at $9 a month for 2 project (which is a fantastic deal).
Alternatives I Have Used
- Paper. I’m using paper less in favour of Balsamiq.
- Axure. It is possible to use Axure for static wireframes, but it is a little heavy handed for that.